更多操作
创建页面,内容为“<!-- 转自Dustloop This page was last edited on 14 May 2024, at 02:37. --><div id="home-card-news" class="home-card News" style="display: flex; flex-direction: column;"> <div class="home-card__label">News</div> <div style="text-align: right; font-size: 0.875em;">{{Plain link |https://www.dustloop.com/wiki/index.php?title{{=}}News&action{{=}}edit | Add Some News}}</div> <div style="display:flex; flex-flow: column nowrap;">{{:Main_Page/News}}</div> </div><noincl…” |
无编辑摘要 |
||
| 第1行: | 第1行: | ||
<!-- 转自Dustloop This page was last edited on 14 May 2024, at 02:37. --><div id="home-card-news" class="home-card News" style="display: flex; flex-direction: column;"> | <!-- 转自Dustloop This page was last edited on 14 May 2024, at 02:37. --><div id="home-card-news" class="home-card News" style="display: flex; flex-direction: column;"> | ||
<div class="home-card__label"> | <div class="home-card__label">新闻</div> | ||
<div style="text-align: right; font-size: 0.875em;">{{Plain link |https:// | <div style="text-align: right; font-size: 0.875em;">{{Plain link |https://skullgirls.cn/index.php?title{{=}}News&action{{=}}edit | 添加新闻}}</div> | ||
<div style="display:flex; flex-flow: column nowrap;">{{:Main_Page/News}}</div> | <div style="display:flex; flex-flow: column nowrap;">{{:Main_Page/News}}</div> | ||
</div><noinclude><!-- For preview only --><templatestyles src="Template:Main page/shared/styles.css" />{{doc}}</noinclude> | </div><noinclude><!-- For preview only --><templatestyles src="Template:Main page/shared/styles.css" />{{doc}}</noinclude> | ||
2024年11月1日 (五) 17:03的版本
瓦莱丽,代号瓦伦汀,是Last Hope最后的幸存者,目前与双形和玛丽(即现任的Skullgirl)共事。她也与痛苦转轮的改造有关,这项改造是在Brain Drain指导进行的。
基本资料
瓦伦汀是Skullgirls原版中即可使用的角色之一,她替代了原本预定登场的丝瑰丽和小伞,成为了游戏中可供操纵的反派角色。她在几乎每个角色的故事模式中都会阻碍主角的前进,经常和双形共同战斗。双形则以反派的身份出现在瓦伦汀自己的故事模式中。瓦伦汀失去了所有终望小队的队友,从这个层面上看,她也是个悲剧性的反派,是一位反英雄式的角色。她打败玛丽后成为了下一任骷髅女孩。
人物性格
正如个人简介所示,我们对瓦伦汀知之甚少;只知道她是终望小队的特工,而现在作为仆从服务骷髅女孩。她加入骷髅女孩阵营出于自保,但加入之后也希望能在敌后研究,她想看看控制着骷髅之心的力量究竟是什么。尽管接受上级分配的任务,但瓦伦汀的日常活动主要基于自己的安排。
从她的故事线和对战对话中可以看出﹐其他角色对瓦伦汀的情况也不甚了解。她通常表现得居高临下﹐给人一种没有人情味的感觉﹐很少有情绪波动。如果事态允许她杀人﹐她从不会犹豫动手。除了对痛苦转轮感到轻微的内疚之外﹐她没有真正的道德感。
亚历克斯·阿哈德在接受采访时表示,瓦伦汀的行为举止就像个混蛋,以此隐藏自己善良的本性和情感[1]。值得注意的是,在Skullgirls Mobile的起源故事里,她非常关心周围的人,比如终望小队的队友和无主之地的难民们,包括身体残缺的帕特里夏以及成为痛苦转轮之前的卡萝尔。她还请求脑蚀博士再找一个更合适的实验体来代替可怜的卡萝尔。终望小队某次营救难民儿童的任务中,瓦伦汀违背了克里斯马斯的指挥,暂停了她的任务,以立即为那些需要帮助的人施以医疗援助。连克里斯马斯都承认瓦伦汀的行为完全基于善良本能,称赞她慷慨大方,似乎完全不在意她的不服从。
如前所述,瓦伦汀经常违抗上级的命令去追求她认为正确的事情。帕蒂说瓦伦汀虽然优于常人,但自负甚高。伊斯特玩笑地说她非常赞同这种说法。
瓦伦汀对医学和学习新鲜事物很感兴趣,她通常把自己的一些行为称作“试验”或“研究”的一部分。这一点在她遇到幸运猫女时表现得尤为明显。瓦伦汀对她充满矛盾的存在形式深感兴趣,甚至想要打倒她,把她剖开看看。
瓦伦汀和帕娜索之间的战斗对话暗示两人在过去可能互相认识,然而这点设定在其他任何故事模式中都没有详细展开。她非常痛恨脑蚀博士,暗中计划刺杀他。
她似乎鄙视美第奇黑手党和任何与他们有关的东西,主要是因为他们的犯罪活动导致了城市腐败。
在“工作”之外,她是一个非常直率的人,她的性感表现只是她的女忍者技术的一部分。
背景故事
瓦伦汀童年经历坎坷,很早就进入实验室接受训练。瓦伦汀在7号实验室被毁的那次事件中失去了一只眼睛。而她剩下那只眼睛上的十字记号是某次药物试验的产物,因为她所在的小组不仅负责进行试验,同时试验对象也是他们自身。瓦伦汀嘴唇上的疤痕不是这次意外留下的,尚未确定。
瓦伦汀格斗技艺中超乎常人的部分可以归于她忍术的范畴,而且由于7号实验室的改造,她的体质也能够超越人类的某些极限。她的当身动画可能是幻术或替身。
在终望小队的其他成员被杀害之前,瓦伦汀曾是组织的二把手,而克里斯马斯是领导。瓦伦汀与组织的其他成员相处还算融洽,其中与哈洛的关系最好,与瓦伦汀之间有点小小的不和睦。
基础设定

姓名
和终望小队的其他成员一样,瓦伦汀也是一个基于节日的代号,她的名字指的是![]() 。
。
她的真名叫瓦莱丽,代表力量、健康和勇敢。
设计
瓦伦汀的设计基本上是两种福利套路的结合:“调皮护士”和“性感忍者”。
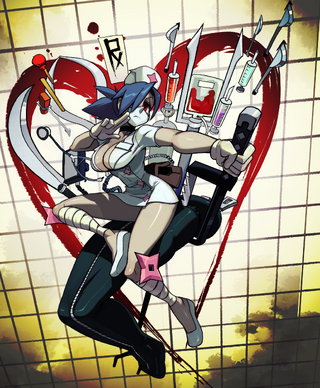
瓦伦汀的眸色血红,瞳孔呈十字形。蓝色的刘海遮住了她的额头,短马尾高高扎起,皮肤则略显灰白。她的右眼上戴着一个缠满绷带的眼罩,遮盖了下面严重的伤疤。她的嘴唇左侧也有一条纵向的细长伤疤,通常被医用口罩盖住。
瓦伦汀的身材苗条,曲线曼妙,不过她伏低身子的战斗姿势刻意掩盖了她的真实身材。她身着黑色兜裆布,概念图显示她在乳头上贴着创口贴以代替胸罩。她的装束融合了护士服和女忍者装的特点:身披紧身的白色洗手衣,上面缀有粉紫色的十字形钮扣,头戴配套的护士帽,手戴医用手套。此外,她还戴着条黑色的细项链,小腿缠着绷带,绷带上至膝盖处,以粉紫色的十字形手里剑收尾,足蹬一双白色平底鞋。瓦伦汀挎着个褐色的医疗腰包,平常装着除颤仪和骨锯。
瓦伦汀持有不计其数的武器,其中有牺牲的战友那取下的纪念物:包括瓦伦汀的手术刀、帕蒂的静脉输液架、伊斯特的裹尸袋和哈洛的注射器。
7号配色暗示了瓦伦汀成为骷髅女孩后的样子。
亚历克斯·阿哈德承认,瓦伦汀的设计可能受到了很多《杀死比尔》中艾尔·戴伟珥![]() 的启发。
的启发。
瓦伦汀的设计在2014年5月13日的一次补丁更新中大改。她身上所有白底的红色十字装饰都改为了紫红色。Skullgirls Encore的发行商Marvelous AQL在5月2日就提前宣布了这次改动。他们认为这些装饰与红十字会的徽章很相似,存在潜在的商标索赔风险。

2022 年 5 月 23 日,骷髅之心官方论坛宣布,除了眼睛的颜色和瞳孔形状之外,瓦伦汀身上所有的十字形标志将在骷髅女孩:二度返场和骷髅女孩移动版的每一帧动画中被替换为全新的淡粉色手里剑设计,故事模式和数字艺术汇编中的任何美术作品内的也将一并替换。[2]
剧情梗概
瓦伦汀是Last Hope的唯一幸存者,这个组织由一群Anti-Skullgirl Labs的特工组成。在落入骷髅女孩之手之前,终望小队为神秘的0号实验室工作,主要执行侦察、清除研究障碍等任务。
而现在,瓦伦汀作为骷髅女孩尽职尽责的奴仆而服务,在暗处执行她的指令。她独来独往,所以关于她的很多信息都不为人知。
剧情结局
打败骷髅女孩后,瓦伦汀陷入了两难的境地。瓦伦汀知道,终望小队的成员被复活回来后只会带来灾难,于是她选择成为下一任骷髅女孩。骷髅之心毫不犹豫地同意了这个请求。不久之后,痛苦转轮来到了地下茔窟,只发现骷髅之心和瓦伦汀一起消失不见了。她拾起瓦伦汀留下的骨锯,抬头望向充满光明的天空。地下茔窟受骷髅之心侵袭而带来的黑暗和邪恶气息已然被驱散。
能力与战斗风格
瓦伦汀的战斗风格类似传统的忍者,她的行动如同杂技一般,使用各种医院内的器械作为武器,同时又能施放一些忍术类的招式。这个角色强调空中攻击和连段,以弥补单独拳脚攻击伤害较低的缺陷。
瓦伦汀的主要武器是腰间皮套里的一把大骨锯。她腿上的大十字架可当作飞镖投掷出去,或加强她的踢技威力,能够从腿上飞出去并告诉旋转。瓦伦汀的另一件武器是一根两端都有尖角的大型静脉输液架,她直接用它来挥砍或刺向敌人。她似乎还有用不完的手术刀、注射器,和可以装进注射器的化学药品。
人物预告
轶闻趣事
- 瓦伦汀的必杀技“瓶装毒药”可能参考了《生化危机》
 系列的吉尔·瓦伦蒂安
系列的吉尔·瓦伦蒂安 。
。 - 在超时动画中,瓦伦汀会自爆并扔下一堆骨头,这个动画参考自《真人快打3》文件:Logo Wikipedia.png。《真人快打3》的绝命技文件:Logo Wikipedia.png或《真人快打》三部曲文件:Logo Wikipedia.png的残忍终结技中,有个招式能让对手在恐惧中炸成碎片,只留下一些长骨、肋骨和骷髅。
- 瓦伦汀的超必杀技“将死切割”显然是对《Jojo的奇妙冒险:未来遗产》的致敬。其中迪奥的超必杀技“将军”也是让角色投掷出一连串的飞刀。
- 在另一个未使用的结局中,瓦伦汀没有延续骷髅之心的循环漩涡,而是决定将它封存在0号实验室的保险库中。回到实验室后,脑蚀博士首先恭喜瓦伦汀成功完成了其他人都失败了的任务。但他又说,因为她的“欺骗行为”导致了克里斯马斯的死亡,瓦伦汀必须接受惩罚。随后,瓦伦汀被押成为了实验对象,接受了类似于改造痛苦转轮的实验。骷髅之心这时出现并嘲笑他们妄想着自己可以打破命运的循环。
- 瓦伦汀的超必杀技“入院即亡”动作参考了《火影忍者》中的表莲华
 ,她用绷带捆住敌人,旋转,并让敌人猛烈地撞击地面。
,她用绷带捆住敌人,旋转,并让敌人猛烈地撞击地面。 - 之所以瓦伦汀的眼睛没有被修改,是从角色设计的角度出发而考虑的。
参考资料
- ↑ r/Skullgirls. MORE LORE FOR YOU SKULLGIRLS FANS (Thanks makr0ss). www.reddit.com. 检索于2014年02月12日.
- ↑ Sairus (2022-05-23). OFFICIAL: Valentine Design Update. Skullheart. XenForo. 检索于2022年05月23日.