|
|
| 第54行: |
第54行: |
| |- | | |- |
| |粗体字 | | |粗体字 |
| |<code><nowiki>'''</nowiki></code>粗体<code><nowiki>'''</nowiki></code>(西文语境下,粗体有时是某种区分,此时建议将字体更改为黑体而非单纯使用粗体) | | |<code><nowiki>'''</nowiki></code>粗体<code><nowiki>'''</nowiki></code>(西文语境下,粗体有时是某种区分,此时建议将字体更改为加粗黑体而非单纯使用粗体) |
| |'''粗体''' | | |'''粗体''' |
| |- | | |- |
| |斜体字 | | |斜体字 |
| |<code><nowiki>''</nowiki></code>斜体<code><nowiki>''</nowiki></code>(西文语境下,斜体有时是某种区分,此时建议将字体更改为楷体而非单纯使用粗体) | | |<code><nowiki>''</nowiki></code>斜体<code><nowiki>''</nowiki></code>(西文语境下,斜体有时是某种区分,此时建议将字体更改为加粗楷体而非单纯使用斜体) |
| |''斜体'' | | |''斜体'' |
| |- | | |- |
| 第64行: |
第64行: |
| |<code><nowiki>'''''</nowiki></code>粗斜体<code><nowiki>'''''</nowiki></code> | | |<code><nowiki>'''''</nowiki></code>粗斜体<code><nowiki>'''''</nowiki></code> |
| |'''''粗斜体''''' | | |'''''粗斜体''''' |
| | |- |
| | |黑体文字 |
| | |<code><nowiki>{{Font|黑体|'''黑体'''}}</nowiki></code> |
| | |{{Font|黑体|'''黑体'''}} |
| | |- |
| | |楷体文字 |
| | |<code><nowiki>{{Font|楷体|'''楷体'''}}</nowiki></code> |
| | |{{Font|楷体|'''楷体'''}} |
| |- | | |- |
| |rowspan="2"|HTML标签 | | |rowspan="2"|HTML标签 |
| 第443行: |
第451行: |
| 1级标题是当前页面的标题(如本页为 帮助:常用代码),请不要使用1级标题。 | | 1级标题是当前页面的标题(如本页为 帮助:常用代码),请不要使用1级标题。 |
| 标题最多为6级。 | | 标题最多为6级。 |
| 使用</nowiki><code><nowiki><fixed /></nowiki></code><nowiki>可以使标题在页面滚动时跟随,详细用法参见[[帮助:固定标题扩展]]。
| |
| 当页面超过四个标题时会自动创建目录。 | | 当页面超过四个标题时会自动创建目录。 |
| <!--使用</nowiki><code><nowiki>__NOTOC__</nowiki></code><nowiki>可以使目录消失;使用</nowiki><code><nowiki>__TOC__</nowiki></code><nowiki>可以使目录出现在该位置。--></nowiki></poem> | | <!--使用</nowiki><code><nowiki>__NOTOC__</nowiki></code><nowiki>可以使目录消失;使用</nowiki><code><nowiki>__TOC__</nowiki></code><nowiki>可以使目录出现在该位置。--></nowiki></poem> |
| 第454行: |
第461行: |
| 1级标题是当前页面的标题(如本页为 帮助:常用代码),请不要使用1级标题。 | | 1级标题是当前页面的标题(如本页为 帮助:常用代码),请不要使用1级标题。 |
| 标题最多为6级。 | | 标题最多为6级。 |
| 使用<fixed />可以使标题在页面滚动时跟随,详细用法参见[[帮助:固定标题扩展]]。
| |
| 当页面超过四个标题时会自动创建目录。 | | 当页面超过四个标题时会自动创建目录。 |
| <!--使用__NOTOC__可以使目录消失;使用__TOC__可以使目录出现在该位置。--></poem> | | <!--使用__NOTOC__可以使目录消失;使用__TOC__可以使目录出现在该位置。--></poem> |
2025年1月14日 (二) 20:51的版本
 本页面内容不完整有待补充。
本页面内容不完整有待补充。
该页面仍然在施工中,你如果熟悉相关的内容并熟练掌握对应格式的编辑方法,就可以帮忙编辑。
本文大部分内容引用自THBWiki[1]
本Wiki采用MediaWiki系统,可以使用HTML代码、Wiki标记实现各种功能。
本系列页面用于介绍Wiki标记以及部分常用的HTML代码。
如果您拥有相关HTML或WIKI编辑经验,您可以跳过本指南的基础部分,从常用模板章节开始参照进行编辑。
更高级的功能说明可以参阅解析函数章节或在WIKI群中提问。
如果您第一次接触HTML或WIKI的编辑,请继续阅读:
概述
您或许使用过记事本、Word等文本编辑器,但是Mediawiki与它们有所不同,后者会从源代码(譬如,本页的源代码)中读取信息,并在服务器进行处理,最终呈现为阅读页面的样子。
- 譬如,要加粗文字,只要将文字放在三个单引号之间→
'''像这样'''。
对于wiki的所有编辑,均需要在源代码页面完成。本系列帮助页面即是帮助您了解如何进行源代码的编写。
- 当您操作不够熟练时,您还可以使用编辑框顶部的小工具进行编辑(不过并不推荐使用,不但编辑速度较慢而且无法移动到其它文本编辑器进行编辑)。
由于源代码内容为文本,您可以在喜欢的文本编辑器进行编辑,然后复制到对应页面的编辑区。我们强烈推荐您在提交代码前先复制到本地并保存,以避免不必要的编辑内容丢失。
在编辑完成后,我们推荐您首先使用“显示预览”按钮查看您的编辑是否如您所期望的那样,以避免不必要的反复修改操作。
请尤其注意诸如<poem></poem>这类需要配对使用的标签是否已配对好。大部分情况下,代码充满屏幕都是因为这类bug。
- 请不必死记本页面内容,需要的时候就来查吧~
如果您对编辑技术不太自信,我们推荐您使用沙盒页面进行编辑练习。在这个页面您可以随意进行编辑。如果您不知道在其它某个页面中编辑会获得怎样的效果,也可以在沙盒页面进行编辑。
字体与段落
| 描述
|
使用方法
|
效果
|
| 保持文字排版格式
|
在HTML代码中,大段的半角空格会被忽略为一个,
换行会被当做一个普通的空格(不过在表格里,和回车两次的效果是一样的)
回车两次(↑中间有一个空行)会产生一个新的段落,并不是换行,因而并不推荐使用。<br/>标签会使文本进入新的一行。
如果文字较多,可以使用
<poem></poem>
标签将文字括起来,
效果是将所有的回车换成<br/>。如果从别处复制了大段文字,推荐使用这个标签。
<nowiki>标签会将其中的全部wiki标记(比如'''这个''')以及全部HTML标记(如<br />)保留原样。</nowiki>
——————
<br />是HTML标记,<poem>是wiki标记,结束的位置用</poem>表示。
|
在HTML代码中,大段的半角空格会被忽略为一个, 换行会被当做一个普通的空格(不过在表格里,和回车两次的效果是一样的)。
回车两次(↑中间有一个空行)会产生一个新的段落,并不是换行,因而并不推荐使用。
标签会使文本进入新的一行。
如果文字较多,可以使用这个标签将文字括起来,
效果是将所有的回车换成<br />。如果从别处复制了大段文字,推荐使用这个标签。
标签会将其中的全部wiki标记(比如'''这个''')以及全部HTML标记(如<br />)保留原样。
——————
是HTML标记,<poem>是wiki标记,结束的位置用</poem>表示。
|
| 编辑注释
|
<!-- 写在这里面的字不会被显示。 -->
|
|
| 粗体字
|
'''粗体'''(西文语境下,粗体有时是某种区分,此时建议将字体更改为加粗黑体而非单纯使用粗体)
|
粗体
|
| 斜体字
|
''斜体''(西文语境下,斜体有时是某种区分,此时建议将字体更改为加粗楷体而非单纯使用斜体)
|
斜体
|
| 粗斜体文字
|
'''''粗斜体'''''
|
粗斜体
|
| 黑体文字
|
{{Font|黑体|'''黑体'''}}
|
黑体
|
| 楷体文字
|
{{Font|楷体|'''楷体'''}}
|
楷体
|
| HTML标签
|
某些 HTML 标签是MediaWiki可以使用的,例如<code>、<font>、<div>、 <span>(使用style=""添加css)以及全套表格相关代码。(更多内容参见:wikipedia HTML帮助)
如果您你对HTML熟悉,可以尝试使用。不过如果有效果相同的模板,我们推荐您使用对应的模板。
以下是若干示例:
|
<center>可以使内容居中。<br />内容可以是文本或表格,其中也可以加上其它标签。<code><nowiki></center>
<font color="#F00">可以用来设置颜色。(也可以使用{{Clr}}模板</font>
<s>删除线</s>,<u>下划线</u>,<code>源代码</code>,<blockquote>引用文本(会与上下都空出一部分,并在行首有一个缩进)</blockquote>
<big>小槌「变大吧」</big> <big><big>小槌「变得更大吧」</big></big> by<small>少名针妙丸</small>
有时需要<sup>上标</sup>,有时需要<sub>下标</sub>
|
可以使内容居中。
内容可以是文本或表格,其中也可以加上其它标签。
可以用来设置颜色。
删除线, 下划线, 源代码, 引用文本(会与上下都空出一部分,并在行首有一个缩进)
小槌「变大吧」 小槌「变得更大吧」 by 少名针妙丸
有时需要上标,有时需要下标
|
| 注音
|
注音需要用到注音模板。如果对次模板不清楚的话,可以参见{{注音}}。
如汉语拼音注音:{{注音|洩|xiè}} {{注音|矢|shǐ}} {{注音|诹|zōu}} {{注音|访|fǎng}} {{注音|子|zǐ}}
可以在汉字上标注汉字:{{注音|[[华胥三绝]]|你比两绝多一绝}}
注意如果对多个文字进行统一注音可能会产生排版问题:
错误情况:{{注音|河城荷取|hè}}
正确情况:河城{{注音|荷|hè}}取
对于日语,请使用ruby-ja模板:{{注音|博麗|はくれい}} {{注音|霊夢|れいむ}}
<!--
推荐使用ruby-zh而非命名不标准的ruby-cn(尽管两者都可以用)。
-->
|
注音需要用到ruby模板。如果对模板不清楚的话,可以参见页面下方。
如汉语拼音注音:洩 矢 诹 访 子
也可以在汉字上标注汉字:华胥三绝
注意如果对多个文字进行统一注音可能会产生排版问题:
错误情况:河城荷取
正确情况:河城荷取
对于日语,请使用ruby-ja模板:博麗 霊夢
|
| 列表
|
*普通无序列表。
**也可以这样递进
**#或者在其中加上些数字顺序(#与*的用法相同)
*或者这样跳到上一级
*****但是请注意这样跨级会出现多个图标。
没有星号代表列表结束。
*星号一定要是一行第一个字符*这就不行了。
|
- 普通无序列表。
- 也可以这样递进
- 或者在其中加上些数字顺序(#与*的用法相同)
- 或者这样跳到上一级
没有星号代表列表结束。
|
| 缩进
|
|
- 这样会使本行加粗
- 这样就缩进了
|
| 引用框
|
如果一行开头是空格那就会被框进框里。
会自带<poem>的效果<br />也可以用这个换行。
<pre>使用它是相同的效果,只是里面不能使用'''wiki标记'''。</pre>
|
如果一行开头是空格那就会被框进框里。
会自带<poem>的效果
也可以用这个换行。
使用它是相同的效果,只是里面不能使用'''wiki标记'''。
|
| 水平线
|
单独的一行、四个短横线。
----
虽然与标题效果类似,但请不要用这个“模拟”标题。请使用==标题==
|
单独的一行、四个短横线。
虽然与标题效果类似,但请不要用这个“模拟”标题。请使用==标题==
|
签名
没啥用
|
~~~ 这样显示编辑者的名字。
~~~~ 这样显示编辑者的名字和编辑时间。
~~~~~ 这样只显示编辑时间。
|
圈圈菌Q(留言) 这样显示编辑者的名字。
圈圈菌Q(留言) 2025年1月14日 (二) 16:29 (CST) 这样显示编辑者的名字和编辑时间。
2025年1月14日 (二) 16:29 (CST) 这样只显示编辑时间。
|
插入图片
| 描述
|
使用方法
|
效果
|
上传图片
|
点击左侧边栏的【上传文件】可以上传。
在“摘要”中写入的内容会成为页面的一部分。应当填写图片的源地址以及添加[[分类:角色名]]、[[分类:作品名]]、[[分类:作者名]]等(如果有的话)。
|
| 插入图片
|
插入图片就是插入图片文件的地址。
不希望展示的话,使用[[媒体:Cerebella Action Shot.png]]
希望直接链接到对应页面的话,使用[[:文件:Cerebella Action Shot.png]]
希望从某段文字起不环绕图片而是在图片下方出现的话,使用{{-}}
希望展示图片的话,直接[[文件:目标文件名]]就可以了。在图片上面写的文字会默认在图片上方。
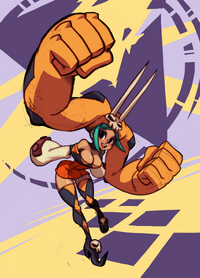
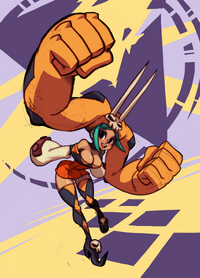
[[文件:Cerebella Action Shot.png|border|right|200px|赛瑞贝拉]]
(这里的文字在图片旁边)大多数情况下图片都是浮动的吧。这时就容易出现这个问题:
=== 错误显示在图片旁边的下一段标题 ===
{{-}}
=== 正确显示的下一段标题 ===
这里的文字会显示在图片和前面所有东西下方,文字以外,== 标题 ==类型的标题也应该这样写。
<!--————————
[[文件:文件名.后缀名|可以添加的参数1|2|3|4...|图片标题]]
没有参数的情况下,默认为在原处放置、文字不会环绕图片。
none、center会使其独占一行,center还会使图片居中。
left、right会使文字环绕图片,同时使图片居左/右。
frame、thumb会使图片有外框并显示标题,thumb还会使图片变为缩略图。
link= 会为图片添加超链接。
[[File:Wiki.png|100px]]会使图片宽度为100px,
[[File:Wiki.png|x100px]]会使图片高度为100px。会根据原图宽高比成比例缩小。
[[File:Wiki.png|100x100px]]会使图片最长的一边等比缩放到100px。
如果希望多个图片按一定方式排列,最常见的办法是使用表格。
|
插入图片就是插入图片文件的地址。
不希望展示的话,使用媒体:Cerebella Action Shot.png
希望直接链接到对应页面的话,使用文件:Cerebella Action Shot.png
希望从某段文字起不环绕图片而是在图片下方出现的话,使用
希望展示图片的话,直接[[文件:目标文件名]]就可以了。在图片上面写的文字会默认在图片上方。
 赛瑞贝拉 赛瑞贝拉
(这里的文字在图片旁边)大多数情况下图片都是浮动的吧。这时就容易出现这个问题:
错误显示在图片旁边的下一段标题
正确显示的下一段标题
这里的文字会显示在图片和前面所有东西下方,文字以外,== 标题 ==类型的标题也应该这样写。
|
画廊
|
需要并列显示两张或以上的图时,应使用画廊功能。<br />
画廊(gallery)功能的使用方法十分简单,只需要拿上面插入单个图片用的代码,去掉头尾的“[[”和“]]”,一行一张图放在<gallery></gallery>内即可。<br />
最简单的例子:
<gallery>
文件:Filia Icon.png
Cerebella Cat.gif
Peacock Icon.png|20px <!--无效-->
Parasoul Icon.png|帕娜索图标
Double Icon.png|双形图标|link=双形<!--点击图片时会打开[[双形]]-->
</gallery>
开头部分的“文件:”是可以省略的,要注意gallery是不能单独指定某张图的大小的,left/right均无效,也无需写上frame/thumb。<br />
使用此功能可以简单美观地插入大量图片。<br />
还可以通过加上各种属性(<gallery 属性名="内容">)来更改画廊的样子,可用的属性如下:
* '''caption="标题"''',设定整个画廊的标题,会显示在画廊的最上方。
* '''widths="宽度px"''',设定所有图片的宽度,默认为120px,注意是widths,词尾有s。
* '''heights="高度px"''',设定所有图片的最大高度,注意是heights,词尾有s。
* '''perrow=每行数量''',设定每行图片数的上限,设为1即是纵列,设为0则是不限(按窗口宽度调节)。
* '''showfilename=1''',写上此属性时便会在图片说明上加上文件名。
另外还有mode属性可用于更改画廊的样式(<gallery mode="样式名称">),可用的样式名称如下:
* '''traditional''',传统样式,默认就是这个样式。
* '''nolines''' ,无线样式,跟传统样式差不多,只是去掉了边框。
* '''packed''',紧凑样式,此样式会让所有图片拥有相同高度和不同的宽度,并会根据版面上可用的空间自动平铺所有图片(即是谷歌搜索图片时那种)。
* '''packed-overlay''',紧凑-重叠样式,大致和紧凑样式相同,但是会以半透明方框的形式显示图片说明文字。
* '''packed-hover''',紧凑-悬停样式,大致和紧凑-重叠样式相同,但半透明方框只会在悬停图片时才会出现。
'''packed'''、'''packed-overlay'''和'''packed-hover'''格式默认不会置中,如需置中可以用<center>标签套住<gallery>标签,如:
<center><gallery>...</gallery></center>。
例子:
<gallery mode="nolines" caption="nolines 无线样式">
Filia Icon.png|菲莉亚图标
Cerebella Cat.gif|赛瑞贝拉小猫
Peacock Icon.png|孔雀图标
Parasoul Icon.png|帕娜索图标
Double Icon.png|双形图标
</gallery>
<gallery mode="packed" caption="packed 紧凑样式">
Filia Icon.png|菲莉亚图标
Cerebella Cat.gif|赛瑞贝拉小猫
Peacock Icon.png|孔雀图标
Parasoul Icon.png|帕娜索图标
Double Icon.png|双形图标
</gallery>
<gallery mode="packed-overlay" caption="packed-overlay 紧凑-重叠样式">
Filia Icon.png|菲莉亚图标
Cerebella Cat.gif|赛瑞贝拉小猫
Peacock Icon.png|孔雀图标
Parasoul Icon.png|帕娜索图标
Double Icon.png|双形图标
</gallery>
<gallery mode="packed-hover" caption="packed-hover 紧凑-悬停样式">
Filia Icon.png|菲莉亚图标
Cerebella Cat.gif|赛瑞贝拉小猫
Peacock Icon.png|孔雀图标
Parasoul Icon.png|帕娜索图标
Double Icon.png|双形图标
</gallery>
|
需要并列显示两张或以上的图时,应使用画廊功能。
画廊(gallery)功能的使用方法十分简单,只需要拿上面插入单个图片用的代码,去掉头尾的“[[”和“]]”,一行一张图放在<gallery></gallery>内即可。
最简单的例子:
开头部分的“文件:”是可以省略的,要注意gallery是不能单独指定某张图的大小的,left/right均无效,也无需写上frame/thumb。
使用此功能可以简单美观地插入大量图片。
还可以通过加上各种属性(<gallery 属性名="内容">)来更改画廊的样子,可用的属性如下:
- caption="标题",设定整个画廊的标题,会显示在画廊的最上方。
- widths="宽度px",设定所有图片的宽度,默认为120px,注意是widths有s。
- heights="高度px",设定所有图片的最大高度,注意是heights有s。
- perrow=每行数量,设定每行图片数的上限,设为1即是纵列,设为0则是不限(按窗口宽度调节)。
- showfilename=1,写上此属性时便会在图片说明上加上文件名。
另外还有mode属性可用于更改画廊的样式(<gallery mode="样式名称">),可用的样式名称如下:
- traditional,传统样式,默认就是这个样式。
- nolines ,无线样式,跟传统样式差不多,只是去掉了边框。
- packed,紧凑样式,此样式会让所有图片拥有相同高度和不同的宽度,并会根据版面上可用的空间自动平铺所有图片(即是谷歌搜索图片时那种)。
- packed-overlay,紧凑-重叠样式,大致和紧凑样式相同,但是会以半透明方框的形式显示图片说明文字。
- packed-hover,紧凑-悬停样式,大致和紧凑-重叠样式相同,但半透明方框只会在悬停图片时才会出现。
packed、packed-overlay和packed-hover格式默认不会置中,如需置中可以用<center>标签套住<gallery>标签,如:
<center><gallery>...</gallery></center>。
例子:
- nolines 无线样式
-
菲莉亚图标
-
赛瑞贝拉小猫
-
孔雀图标
-
帕娜索图标
-
双形图标
- packed 紧凑样式
-
菲莉亚图标
-
赛瑞贝拉小猫
-
孔雀图标
-
帕娜索图标
-
双形图标
|
更多常用功能
| 描述
|
使用方法
|
效果
|
| 模板
|
{{}}表示一个模板。
{{黑幕|如果您不会使用某个模板,推荐您找一个编写完毕的模板并进行内容替换。}}
"{{"右边、"|"左边的一段文字是模板的名称。
进入模板:模板名称页面(如:[[模板:Clr]],注意这里是英文冒号) 可以看到该模板的详细信息。
常用模板请参见[[帮助:常用模板]]。
|
{{}}表示一个模板。
如果您不会使用某个模板,推荐您找一个编写完毕的模板并进行内容替换。
"{{"右边、"|"左边的一段文字是模板的名称。
进入模板:模板名称页面(如:模板:Clr,注意这里是英文冒号)可以看到该模板的详细信息。
常用模板请参见帮助:常用模板。
|
| 插入表格
|
这是表格的开始
{| class="wikitable"
|+ 这样添加表格标题
|一道竖线是一个单元格 || 同一行如果要继续书写,之后的都要两个竖线
|另一行开头的话就只需要一个
|-----
|这样换行(-有几个都可以) ||align="center" colspan=2|这样添加css信息
|- align="center"
| style="background:black; color:white"|行首添加css方法相同
! 用叹号代替竖线会获得标题效果的表格
|}这样结束表格。
<!--————————
* 表格中可以嵌套表格,但可能会造成一些bug。
* 常用的css参数还有width=50%(宽度为整个页面50%) 、height=200px(高度限定为200像素)等。
* 可以用 class="sortable"进行排序,参考wikipedia 可排序表格
* HTML标记(<table>、<tr>、<td>、<th>)亦可使用,但在这些HTML标记中不能使用wiki标记。-->
|
这是表格的开始
这样添加表格标题
| 一道竖线是一个单元格 |
同一行如果要继续书写,之后的都要两个竖线
|
另一行开头的话就只需要一个
|
| 这样换行(-有几个都可以) |
这样添加css信息
|
| 行首添加css方法相同
|
用叹号代替竖线会获得标题效果的表格
| 这样结束表格。
|
| 创建新页面
|
直接点击红色的链接,或者在搜索框输入要创建的新页面的名字,或者直接在“skullgirls.cn/w/”后面输入,就会提示是否创建新页面了。
目前只有以上的方法创建。
|
| 链接
|
[[Filia]] 双方括号可以链接{{SITENAME}}内页面
[[Annie|老东西]] 也可以加上“|”更改显示文字
[[帮助:Editing#概述]] 也可以这样链接到某个标题,但请不要为此设置标题。
如果需要链接到指定位置,可以使用<div id="anchor">[[帮助:Editing#anchor]]</div>
[https://wiki.biligame.com/skullgirls/%E9%A6%96%E9%A1%B5/ 骷髅女孩BWiki] 单个方括号以处理完整的url。url后添加单个空格更改显示文字。
如果没有加上显示文字,会变成[https://wiki.biligame.com/skullgirls/%E9%A6%96%E9%A1%B5/]
https://skullgirls.cn/w/Main_Page 单独出现的地址也会被解析为网址。特别是图片
https://skullgirls.cn/images/thumb/6/67/Skullgirls_Wiki.png/175px-Skullgirls_Wiki.png
会直接被加载,所以若要写上外部图片链接(而不想真的加载图片),请用单方括号
[https://skullgirls.cn/images/thumb/6/67/Skullgirls_Wiki.png/175px-Skullgirls_Wiki.png]
或使用nowiki标签。
<!--————————
#重定向[[目标页面]]会使进入该页面后自动跳转到目标页面。
请首先建立目标页面,再设置重定向。-->
|
|
| 添加分类
|
[[分类:帮助文档]] 这样就会给页面添加一个分类。
在页面的最下方,注明了本页面所属的分类。
点进去,就可以看到同名分类下的所有页面和文件。
|
这样就会给页面添加一个分类。
在页面的最下方,注明了本页面所属的分类。
点进去,就可以看到同名分类下的所有页面和文件。
|
| 注释
|
用</nowiki><ref>注释文本需要鼠标放到上面才会显示</ref>进行注释。
相同内容的注释<ref name="说明">可以在任意一处(一般是最前面的)Ref里写下name="",
其余的ref都直接加上name=""/</ref>,可以这样<ref name="说明" />
注释内容还会在<references />处出现。如果页面没有,会默认加在页尾。
|
用[2]进行注释。
相同内容的注释[3],可以这样[3]
注释内容还会在<references />处(见页面底部)出现。如果页面没有,会默认加在页尾。
|
| 标题
|
</nowiki>== 2级标题 ==
=== 3级标题 ===
==== 4级标题 ====
请不要跳跃标题等级,例如2级标题之下直接就是4级标题,而没有3级标题。
1级标题是当前页面的标题(如本页为 帮助:常用代码),请不要使用1级标题。
标题最多为6级。
当页面超过四个标题时会自动创建目录。
<!--使用__NOTOC__可以使目录消失;使用__TOC__可以使目录出现在该位置。-->
|
2级标题
3级标题
4级标题
请不要跳跃标题等级,例如2级标题之下直接就是4级标题,而没有3级标题。
1级标题是当前页面的标题(如本页为 帮助:常用代码),请不要使用1级标题。
标题最多为6级。
当页面超过四个标题时会自动创建目录。
|
参考资料
- ↑ THBWiki编者. 分类:帮助文档. 专业性的东方Project维基百科. 检索于2025年01月14日.
- ↑ 注释文本需要鼠标放到上面才会显示
- ↑ 3.0 3.1 可以在任意一处(一般是最前面的)Ref里写下name="",其余的ref都直接加上name=""/